
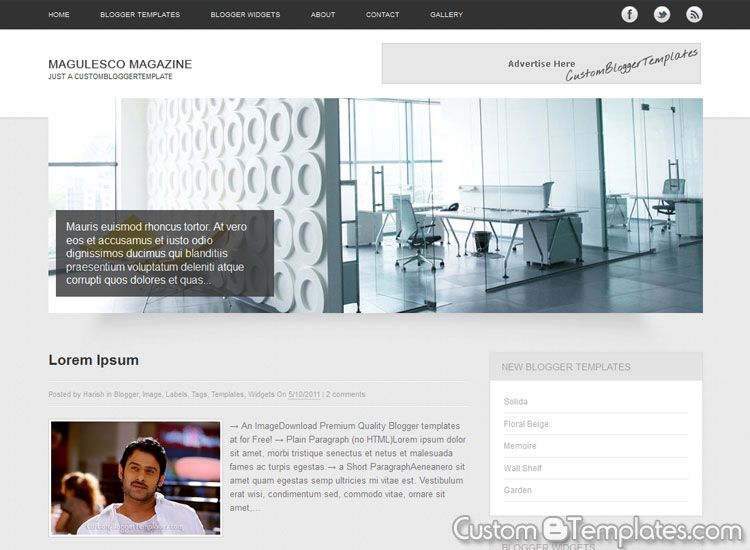
| Name | Magulesco Magazine |
| Author | Harish |
| Designer | SimpleWPthemes.com |
| Instructions | Click here! |
| Features | 2 Columns, Fixed Width, Right Sidebar,Light blue, White, Navigation Menu,Slider Ready, Ads Ready, SEOptimized , Number Page Navigation, Social Icons, Auto Post Summaries, Adsense support, Beautiful Comments Section, Tested and compatible with all major browsers like IE, FF, Safari and Opera . |
| Share & Bookmark |
Template Instructions
Basic Instructions : How to Upload Blogger TemplateConfigure Metatags
All our Template comes with Seo Optimized tagsto Configure it, Search bellow lines in template and configure to your own!
<meta content='Your Blog Description here!' name='description'/>
<meta content='Your Keywords here!' name='keywords'/>
<meta content='Author Name here!' name='Author'/>
<meta content='Author Email Address here!' name='Email'/>Your Keywords here! with your Blog Keywords
Author Name here! with Your Name
Author Email Address here! with Your Email Address
Configure Favicon
to Configure Favicon, Search bellow lines in template and configure to your own!<link href='Your FavIcon Url here!' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
<link href='Your FavIcon Url here!' rel='icon' type='image/x-icon'/>Config Top Menu Social Icons
1. Go to Blogger Dashboard > Design > Edit HTML2. Click Expand Widgets checkbox
3. Search for Below code
<!-- Top Menu Social Icons -->Config Slider
1. Go to Blogger Dashboard > Design > Page Elements2. Edit Slider Widget
3. Add below Code
<div id="sliderw">
<div id="slider">
<a href="#"><img src="Image URL!" alt="" title="Description Here!" /></a>
<a href="#"><img src="Image URL!" alt="" title="Description Here!" /></a>
<a href="#"><img src="Image URL!" alt="" title="Description Here!" /></a>
</div>
</div>Replace Description Here! with Image Description


































No comments:
Post a Comment